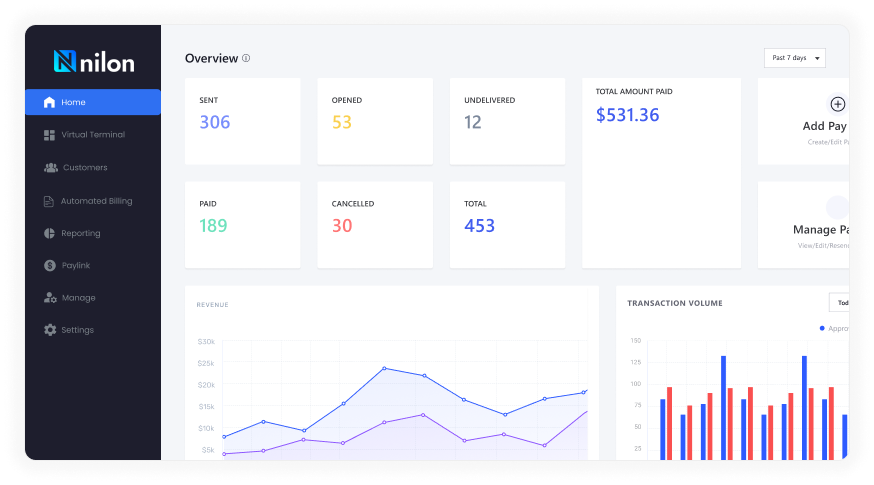
Your True Partner for Payment Solutions
Nilon empowers businesses with payment gateway solutions and improves revenue channels for merchants.
Your True Partner for Payment Solutions
Nilon empowers businesses with payment gateway solutions and improves revenue channels for merchants.
Nilon
Quick and Secure Payment Platform
Partner with us and benefit from our payment pioneers, customizable payment solutions, and a dedicated support team to drive your business to new heights.
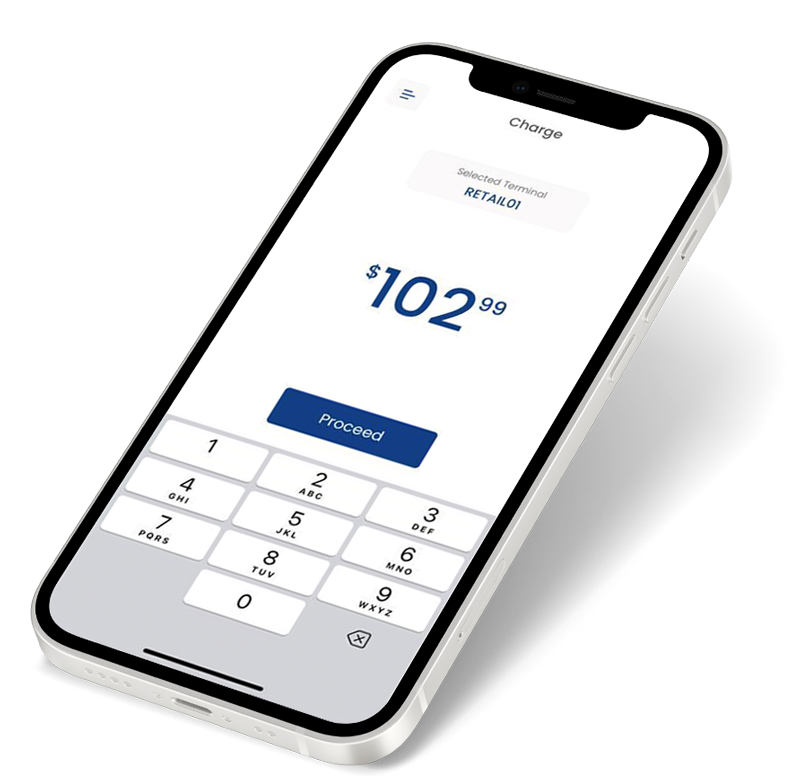
Nilon Payment Gateway is designed to help you accept payments in the way that works best for your business.
Empowering your customers with the latest payment technology for an enhanced payment experience.
Payment Acceptance
Making it simple for all users to accept payments with omnichannel flexibility, developer-friendly APIs, pre-built payment plugins, a hosted payment page, and more.
Online Payments
Mobile Payments
QR Code Payments
Paylinks
Hosted Payment Page
Digital Wallets
Our Trusted Partners




















Optimized Payment Features
Our Offerings, Solutions and Resources
Nilon takes control of every aspect of your payment needs and puts you ahead of the competition.
Online Payments
Make it easy for your customers to pay
Offer multiple payment methods and modes
Accept payments from multiple channels
Smart Checkout
Multiple checkout plugins, built to integrate into any platform
Easy for your engineering team to integrate
Easy setup, low code, and one-time integration
QR Code Payments
Facilitates instant transactions for acceping payments
Boosts your customer engagement and loyalty
Convenient and modern payment options
Payment Links
Reach a wider audience by sending pay links via SMS or Email
Gain real-time insights into payment status
Encourage a shift towards cashless transactions
Tokenization & Vault
Reduces scope of data breaches and fraud
Helps businesses adhere to industry standards like PCI DSS
Manage customer payment details effectively

Why Choose Nilon?
As the market continues to expand, businesses require a reliable and secure payment solution.
Nilon enables your business to accept instant and secure payments across all verticals, including online, mobile, and in-store.
Security and Compliance
Values security measures and 100% regulatory compliance to protect every transaction.
Flexible Technology
Leverage the latest payment trends and provide your customers with innovative payment solutions.
Omnichannel Payments
Unified platform for accepting card-present and card-not-present payments across multiple channels.
Mobile Payments
Provides businesses and customers with the flexibility of enabling safe, on-the-go transactions.
E-commerce Payments
Multiple payment ways for customers to pay for goods and services when shopping online.
Recurring Payments
Easily set up & manage recurring payments, payment plans, and automatic billing for your customers.
Manage your day-to-day operations more effectively and acquire new customers
Creating opportunities for businesses to access the full spectrum of payment solutions they need to run their business.




Easy Payment Integration
Streamlined APIs and SDKs
Save developers time with our unified payments functionality. Our APIs provide a prebuilt SaaS payment platform that allows you to accept payments instantly.
Get Started
Connect with our team, and they will assist you in establishing the optimal payment solution for your business. And feel free to experiment with our sandbox to explore its functionality.

API Integration
Integrate Now
Explore our API and experience user-friendly payment integrations.
Get To know Us
Connect With Us
650-709-2400
team@Nilon.com
656 Quince Orchard Rd. Suite 300 Gaithersburg, MD 20878